UI/UX
Fly Away HTLM Website
Timeline: August 2023
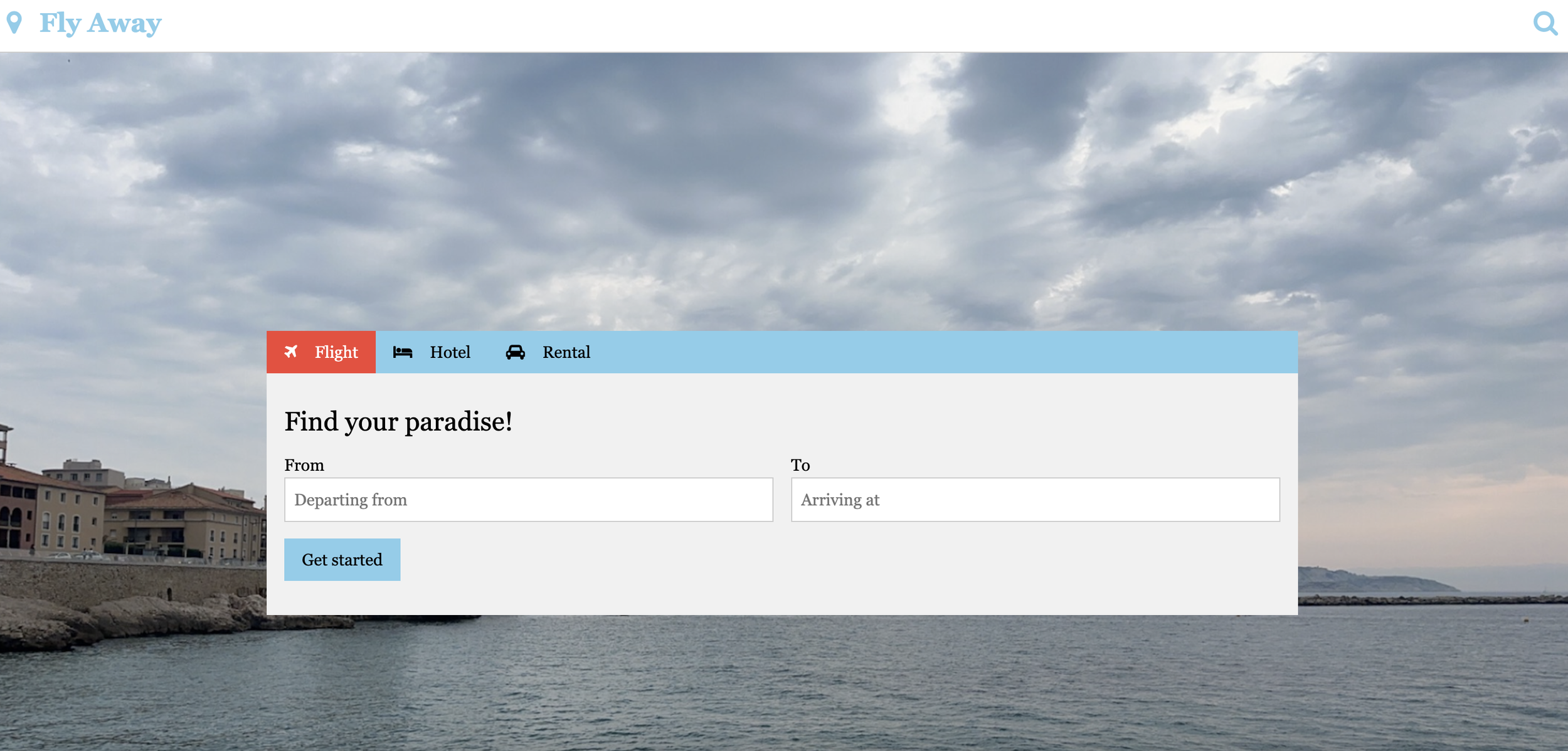
Planning a trip and booking your flights, hotels, and rentals can be such a hassle. Fly Away is the one-stop shop for all your travel needs, as you explore the beautiful and historical cities of Europe. Their brand new website gives customers a clear vision of their future voyages and is easily accessible for everyone.
I was inspired by my recent trip across Europe to create a travel website using HTML and CSS. This process allowed me to use my creative insights while exploring new methods of coding for the web.
Research
The research process started a month before this project began with a deep dive into how to code. Every website is created using coding. The code hides behind the visuals you see when you visit a site and is the method of making all the elements appear. There are multiple methods of coding including HTML and CSS.
HTML is the standard coding language used to create sites. It includes things like headings, articles, paragraphs, footers, and more. All the elements you see on a webpage start with a complicated looking text, like this.
The Process
To start, I found a template on W3Schools for a travel site. The original template is basic, using simple colors and text. I changed all aspects of it using HTML and CSS.
First, I moved around some elements of the page. I liked most of the layout, but I moved some information about the company to the footer rather than in the middle of the homepage because it did not fit well.
The next step was updating the colors. I had a vision for a blue palette that represents the sky. A light blue was added as the feature color throughout the site. I kept a light gray background for simplicity with mostly black text. There are some pops of red in the heading block, which allows a customer to search for flights, hotels, and rental cars. This gives a clear indicator of what the user is looking at and highlights a discount included.
When put into action, they translate to a website with a navigation menu, images, text, and other elements.
CSS is used to style and layout web pages. It contains coding elements that change the font, color, size, and spacing of content. It’s focused more on the design rather than the content.
Both HTML and CSS used together create a site that would be found on a Google search.
I also adjusted the font used throughout the website. The template font was somewhat distracting and I wanted something more basic and readable. Georgia is one of the fonts supported by CSS, so I changed the code. To emphasize some words, I also used HTML to bold some phrases and sentences. This was done to ensure the viewer sees these words and understands them.
There was very basic text included in the template on the navigation bar, header, and body. I changed all the text, adding my own instructions and descriptions. For example, I wrote blurbs about two cities in a section on the homepage. To show customers their options of travel locations, I explained the nature and vastly different landscapes that can be found across European countries, ranging from the beach to cities.
I also included keywords that would attract a customer looking to book a trip. Words like travel, adventure, safe, destination would be included in a search. Including these on the site will improve SEO.
All the images included on the site are my own photography. Over my time in 10 cities, I took pictures almost everywhere I went. This site is a great place to highlight them while supporting the purpose of the company. Before being added to the HTML sequences, all images were optimized using Squoosh. This step helped me form a consistent image size and quality throughout the site. The imagery adds to the experience of the site and draws a customer in. These were all linked through HTML and uploaded with the file.
conclusion
The process of creating this site taught me more about coding and allowed me to show off my new skillset. Understanding where all the coding elements went then seeing it all put together in one website was very rewarding. This project shows my personal growth in website development and became a great website model that would help customers plan the vacation of a lifetime.