UI/UX
BizWIz Mobile App
Timeline: June - July 2023
Team Members: Katie Coen, Olivia Kettell, Melanie Careri, Neha Pasnoori
BizWiz is a mobile app created to teach teenagers financial responsibilities including budgeting, saving, and smart spending in a fun and interactive way.
To create this app, the team used a Design Sprint process that encouraged us to brainstorm, research, design, create a prototype, test it on the target audience, and evaluate the data found.
Many teenagers across the country do not learn about finance in school. Only 22 states require students to take a personal finance class before graduating. In order for them to make informed decisions about their own finances, they need to be educated on this practical skill. Therefore, our goal in creating BizWiz was to empower 13 to 19 year olds to learn financial literacy skills, allowing them to navigate their futures independently and successfully.
The Design Sprint Process
A Design Sprint is a process for finding a solution to a problem, then designing and creating that solution into a prototype that is tested with the target audience.
Throughout the sprint, the following steps are taken:
Phase 1: Understand
Phase 2: Diverge
Phase 3: Prototype
Phase 4: Test
Phase 5: Report
A typical sprint is completed in five consecutive days, but for the purpose of the class exercise, the team worked over the course of five weeks.
The first week consisted of Phase 1, Understand. In this step, we mapped our idea about creating BizWiz as an app. We each individually researched similar products on the market and specific things to include. Next, we completed a four-step sketch to visualize our ideas. It included notes, ideas, drawings, and a step-by-step solution sketch.
In Phase 2, we each presented our sketches and voted on the solution we would move forward with. Heat Map Voting was used to pinpoint the ideas that were most favored. The User Flow allowed us to create a step-by-step process of how the app would work. Once we voted on the best one, expanded it, and created a collaborative storyboard based on the steps.
Prototyping was completed in Phase 3. First, we broke down each section of the app, which allowed us to make a plan of what needed to be accomplished and who would complete it. Individually, we designed wireframes, then worked on a high-fidelity prototype for an interactive approach.
Once the prototype was complete, we moved to Phase 4, where we did user testing to get feedback about the app. Together we decided what each user would do during the testing process, the questions they would be asked, and created a survey. Each team member found a user in the target age range and had them complete a consent form before the interview. We analyzed the data we received and adjusted the prototype.
The final step consisted of reflecting on the responses and reporting what we learned. We worked on a report and case study to display the steps and final product of BizWiz.
research
Problem Statement: Many teenagers do not understand finances and worry about funding their futures. Therefore, the BizWiz app can be used to improve their knowledge of saving, budgeting, and financial wellbeing.
Prior to completing the sprint process, we did research to learn why it’s important for teenagers to learn financial responsibility. One survey shows 54% of teens say they are worried about financing their futures. Whether they are worried about paying for further education or are jumping into a job, they do not feel prepared to budget and save. But research shows just 10 hours of financial education can significantly increase their understanding. That is our goal in BizWiz.
Phase 1
Components:
Map
Lightning Demos
Four-step sketch
The first week of the Design Sprint allowed us to brainstorm and come together to find a final idea to solve our problem. We discussed the possibility of a game, a website, and an app, and found that a free app would be most accessible and popular among teenagers. Once this was decided, we thought about the features this app would have, which we laid out in the Map. This Map helped us find an area to focus on for the rest of the sprint. Our goal is included, as well as the key parts of the app that we planned for.
Following the creation of the map, we all took time to research and put Lighting Demos together. These gave us inspiration about products already on the market and showed us concepts that we could include in BizWiz. We did not only feature other financial literacy sources. We also found concepts in other educational apps, like Duolingo. Each team member laid out their findings and shared them with the group.
For the Notes, I documented the “How Might We” questions and goals, along with writing down my feedback and likes from the Lightning Demos. In the Ideas, I visualized some of the features that I liked from my notes, including push notifications, the levels of lessons, and a savings goal monitor. Crazy 8’s consisted of showing the same app feature eight different ways. I did mine based on the banking and savings page idea, where teens could track their savings goals and monitor the money in their accounts. The Solution Sketch was a final idea based on the Crazy 8’s. I laid out the three steps to be taken on the savings page.
Phase 2
Components:
Map
Lightning Demos
Four-step sketch
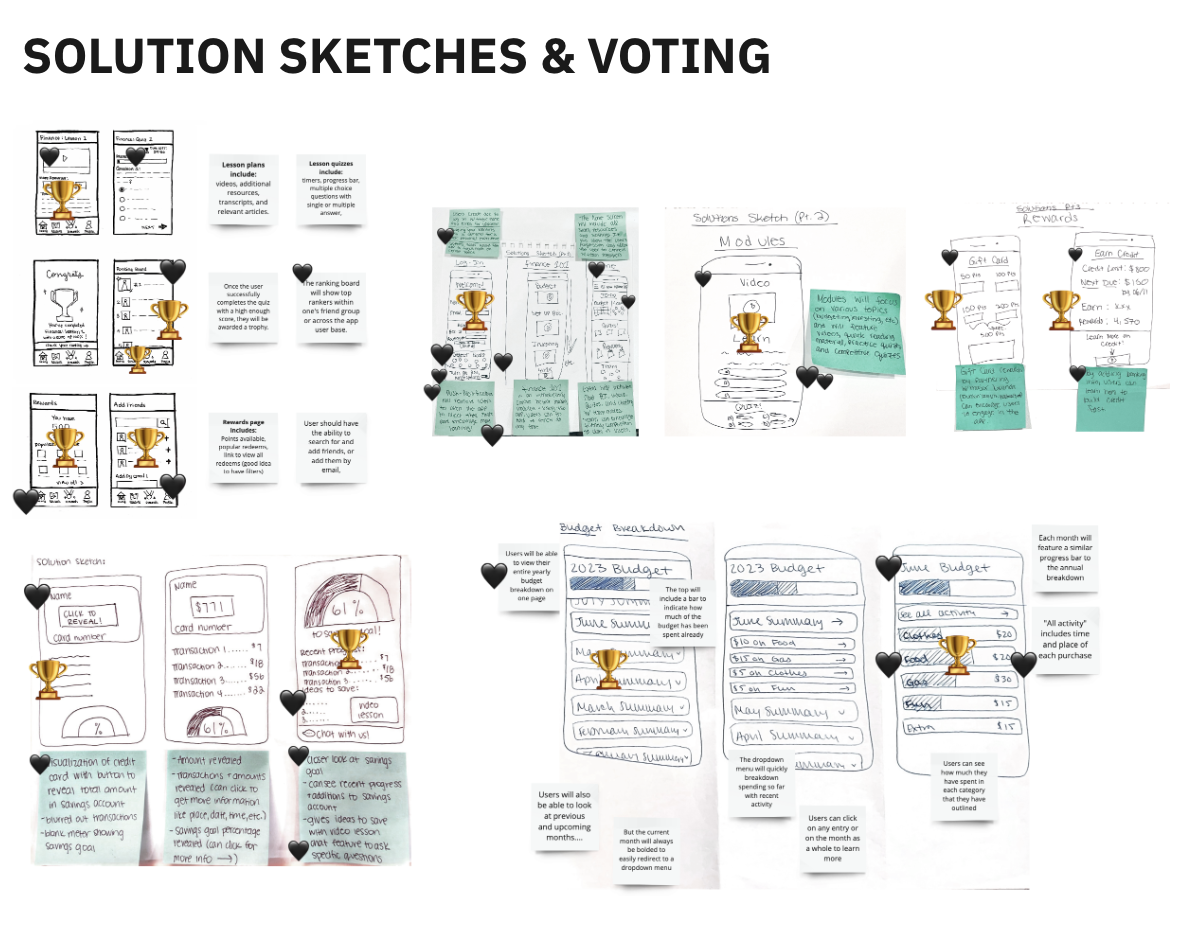
The second week of the Design Sprint moved us forward in the designing process by making final decisions about what the app would include. The team met to review all the Solution Sketches from Phase 1. We took time to look and then described what each sketch meant and expanded on our ideas. Once our ideas were presented, we began the Heat Map Vote, where we placed icons on the ideas we liked. The Decider then placed a different icon on the ideas with the most likes. This allowed us to see the ideas that got the most attention and would be good to use in our next designing steps.
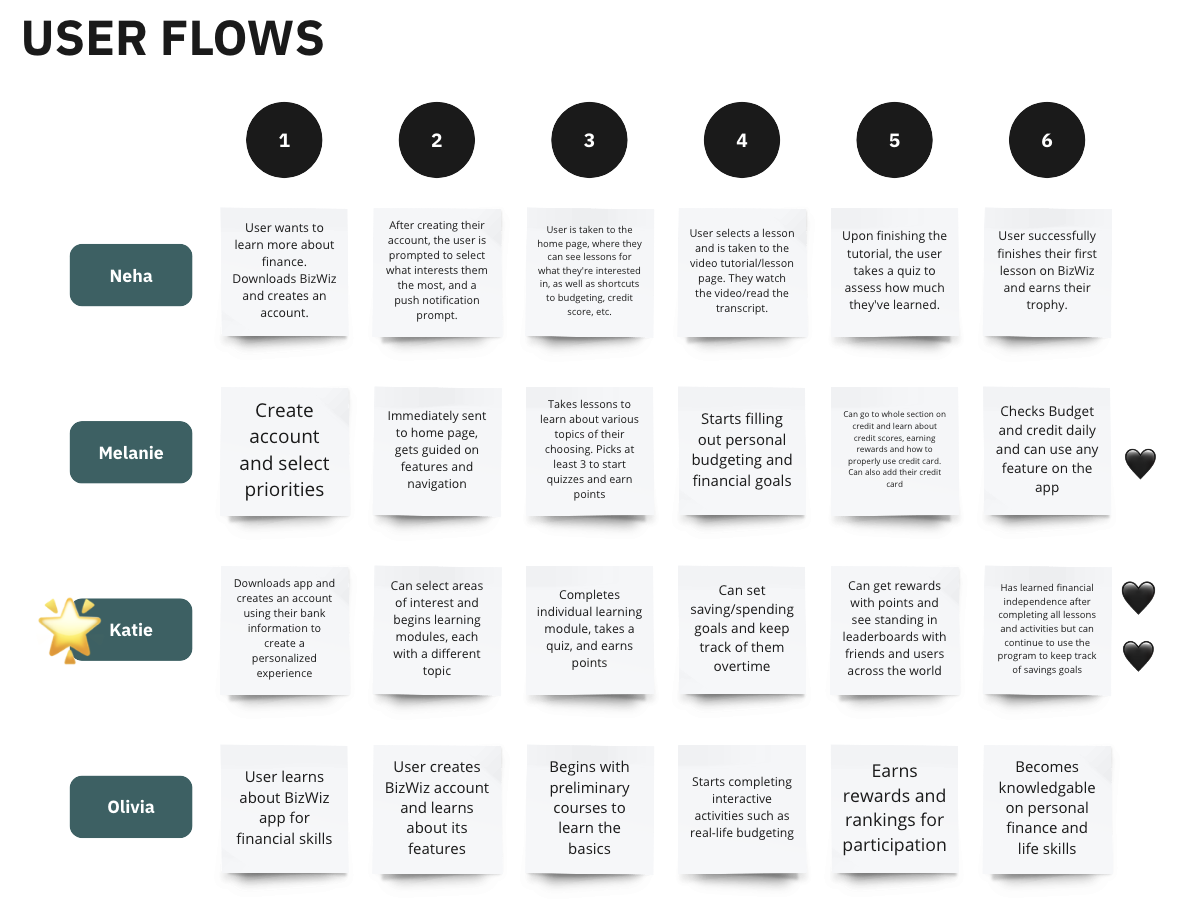
We moved on to the User Flow, where we each completed a step-by-step layout of the process the app would follow in words. We shared these steps out loud and did a Straw Poll Vote, where each team member besides the decider selected their favorite idea. Then the Decider made their contribution by picking one idea to move forward with.
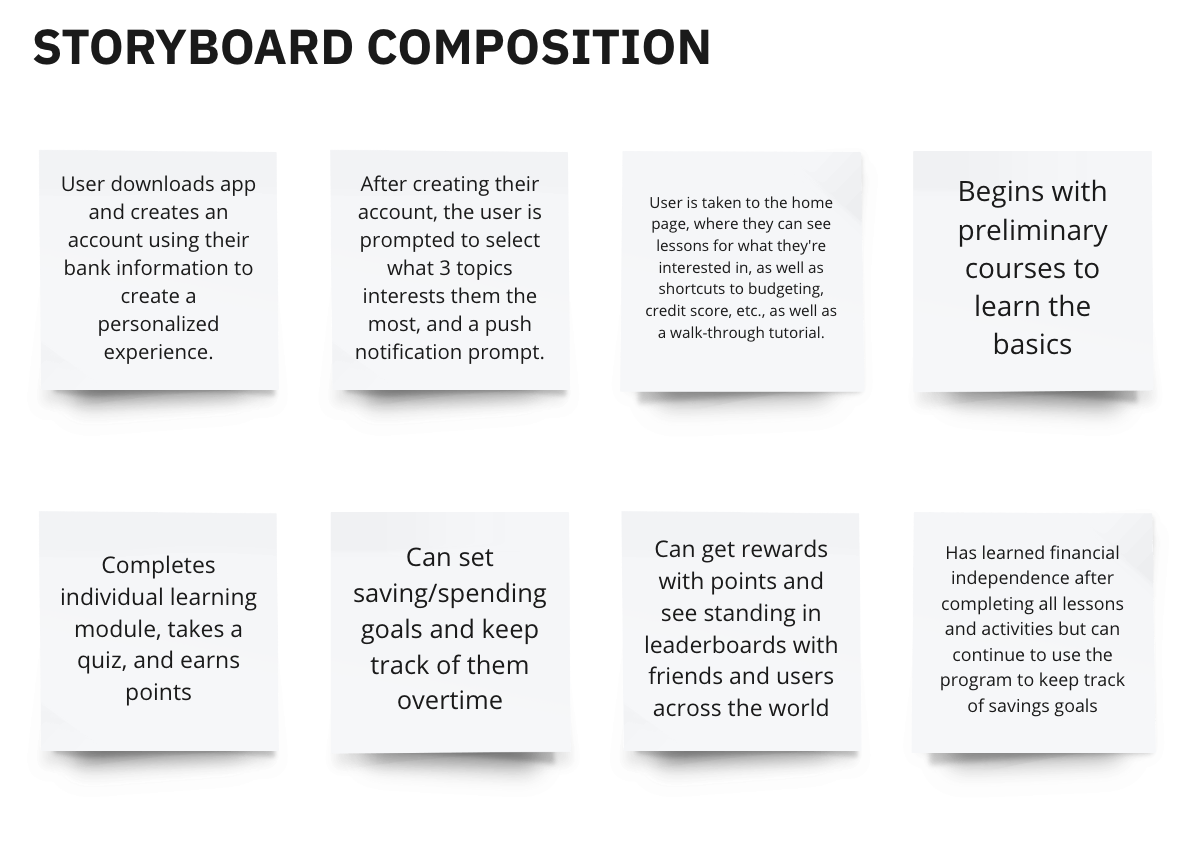
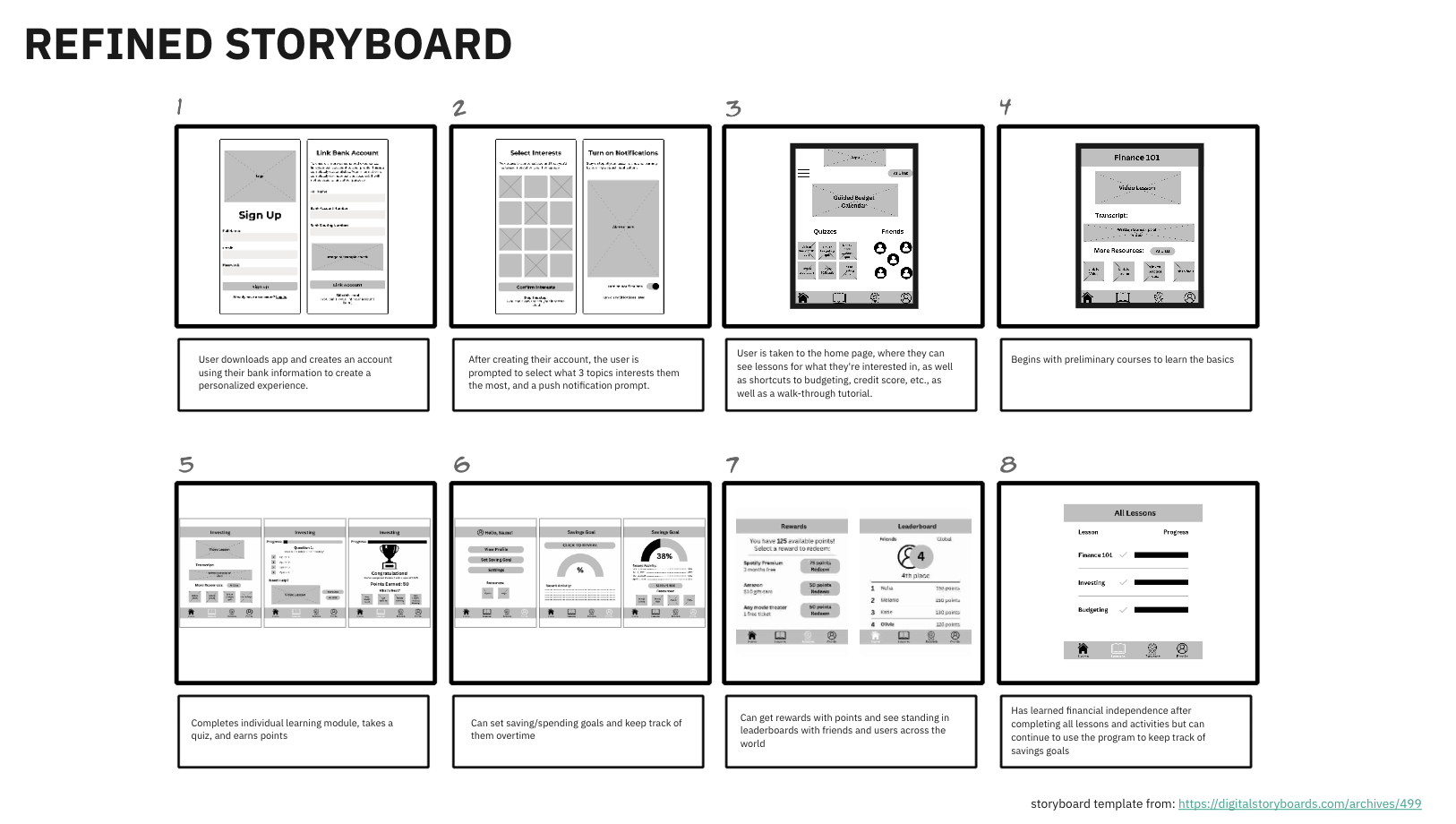
As a group, we took the winning User Flow sticky notes and expanded them into eight steps on a storyboard. This allowed us to add details that were missed and expand on sticky notes that needed more information. Once the final eight steps were completed, we made a Refined Storyboard.
Phase 3
Components:
Prototyping
Trial Run
This phase of the Design Sprint allowed us to work together to create a prototype for BizWiz. We found the best way to demonstrate this app was using Figma to make a high-fidelity prototype. We started this week by discussing our Refined Storyboards from Phase 2 and making any necessary changes.
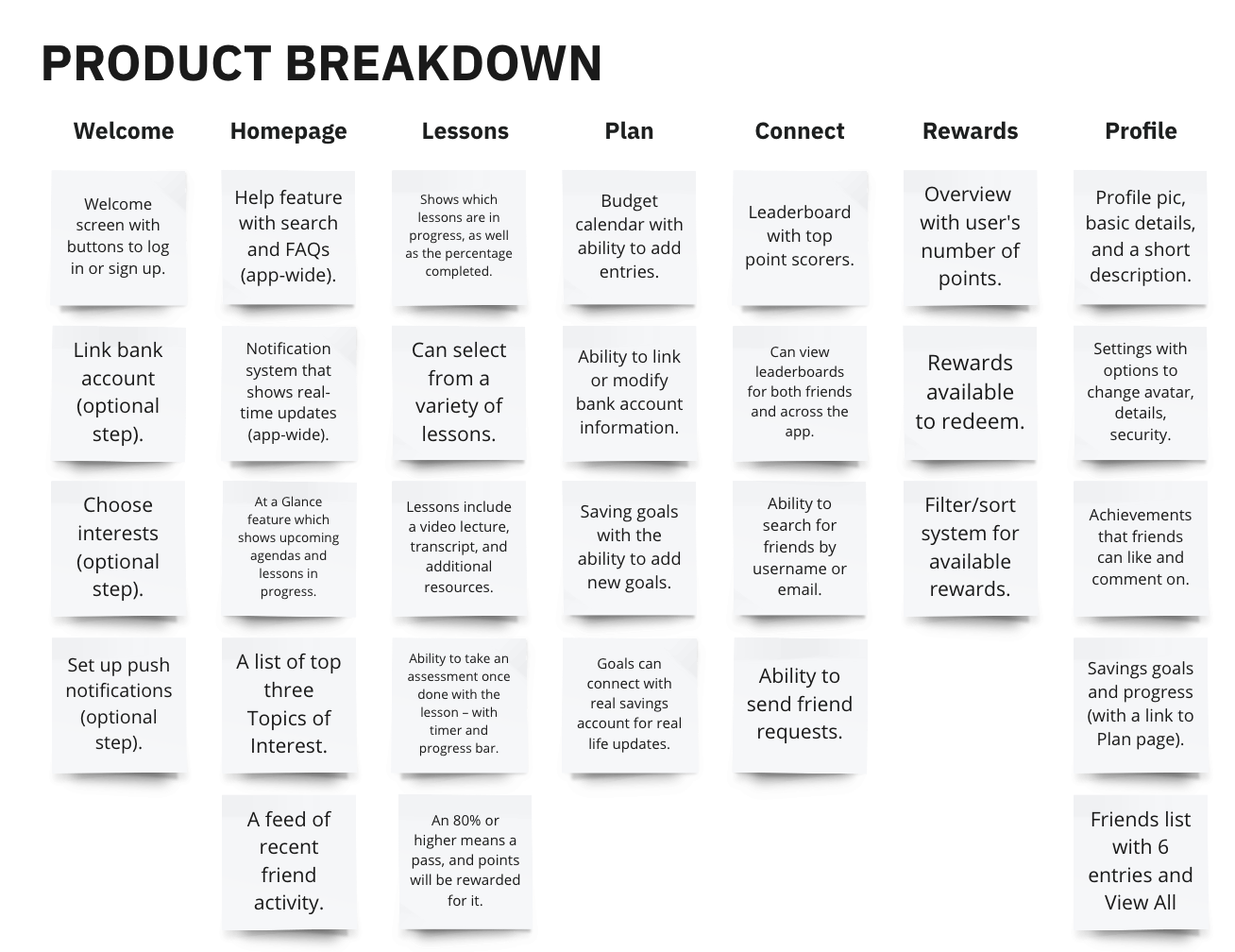
We created a Project Breakdown to visualize each big idea we had, which ended up being an outline of our navigation menu on the app. This allowed us to make a plan of what we each needed to accomplish to complete the prototype. I focused my efforts on the lessons and plan sections, also helping the profile.
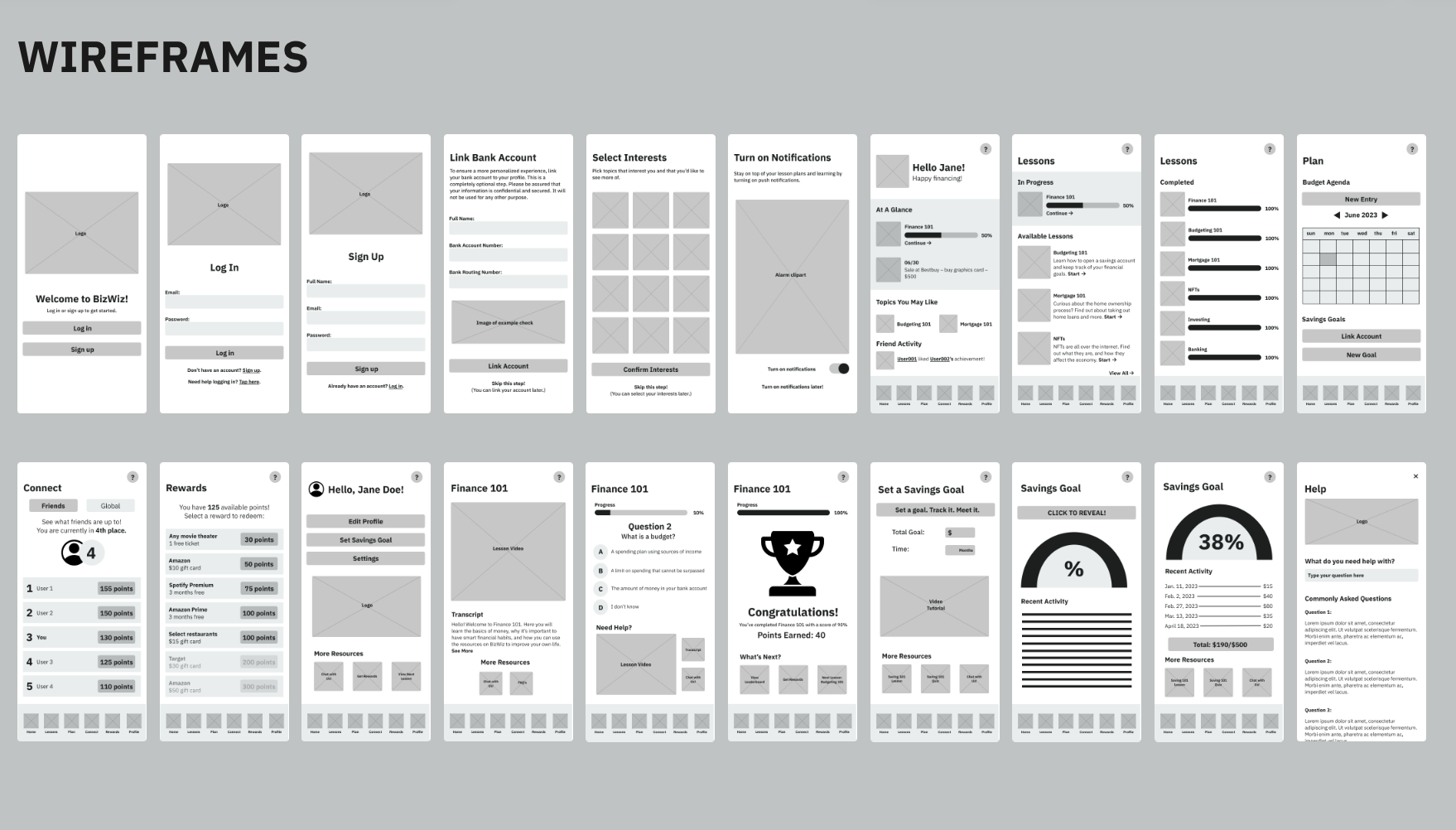
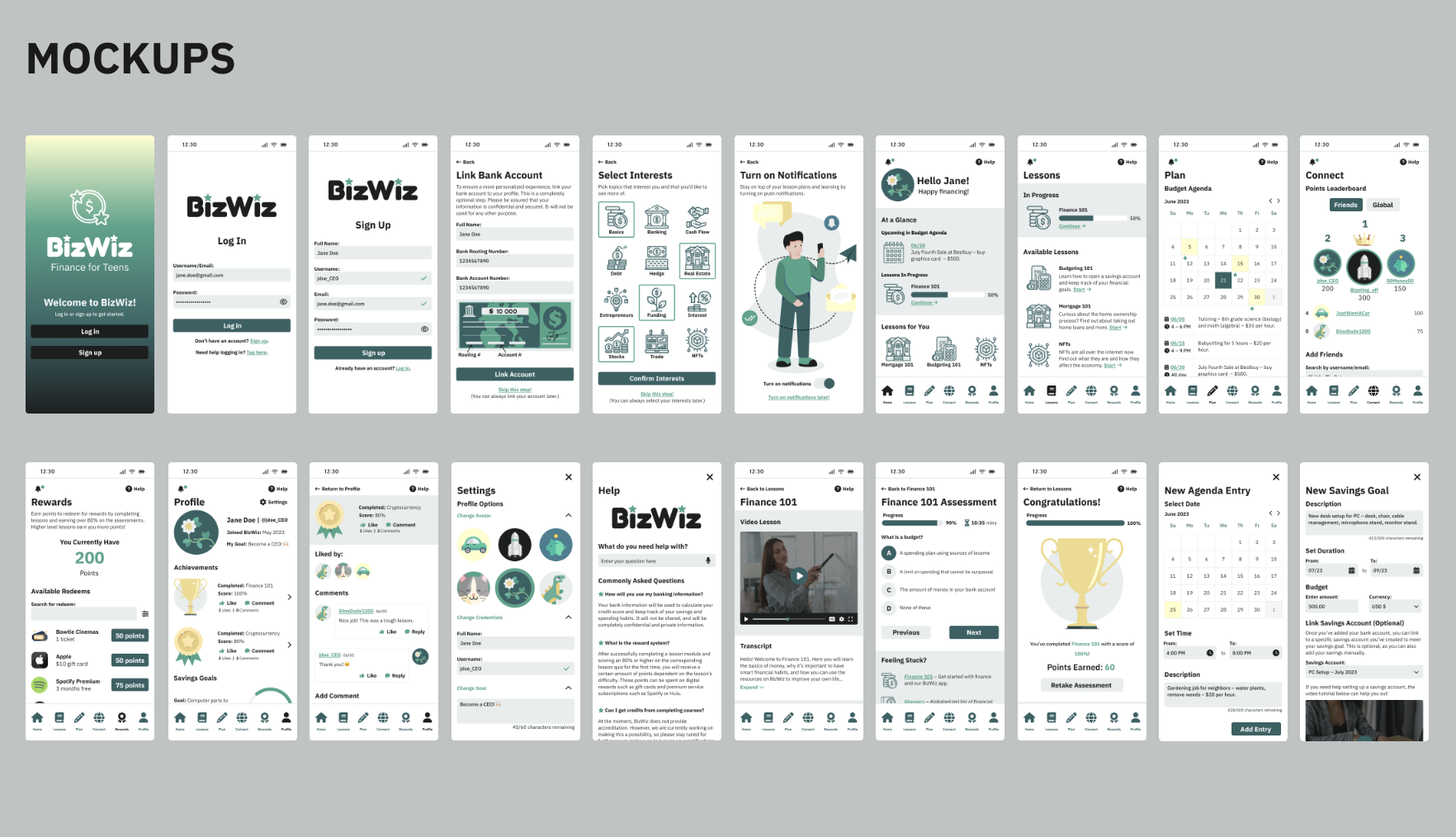
We each made Wireframes on Figma to outline what the prototype would look like. Then we decided on the design colors and icons that would be used in the prototype. We used green because of its relation to money, and found clipart corresponding to our topics. These Wireframes were then translated into a high-fidelity interactive prototype by our Designer.
The trial run allowed us to all go through the prototype together and discuss what needed to be changed. These were things like adding a weekly glance at the planning schedule to the homepage. We also discussed adding a progress bar on all the lessons to visualize which ones have been started. It was unrelated to the prototype, but we decided to increase the value of rewards by making each reward worth more and having the user get less points for each quiz.
Phase 4
Components:
Recruiting Participants
User Testing
Analysis
Making Changes
This phase in the sprint process gave us feedback from people who would use BizWiz to enhance their financial knowledge. To do this, we interviewed teenagers, the target audience, and made changes based on their input. We started by working as a team to decide what process would be followed in every interview. After discussion, it was established that each user would go through the whole app, starting with making an account.
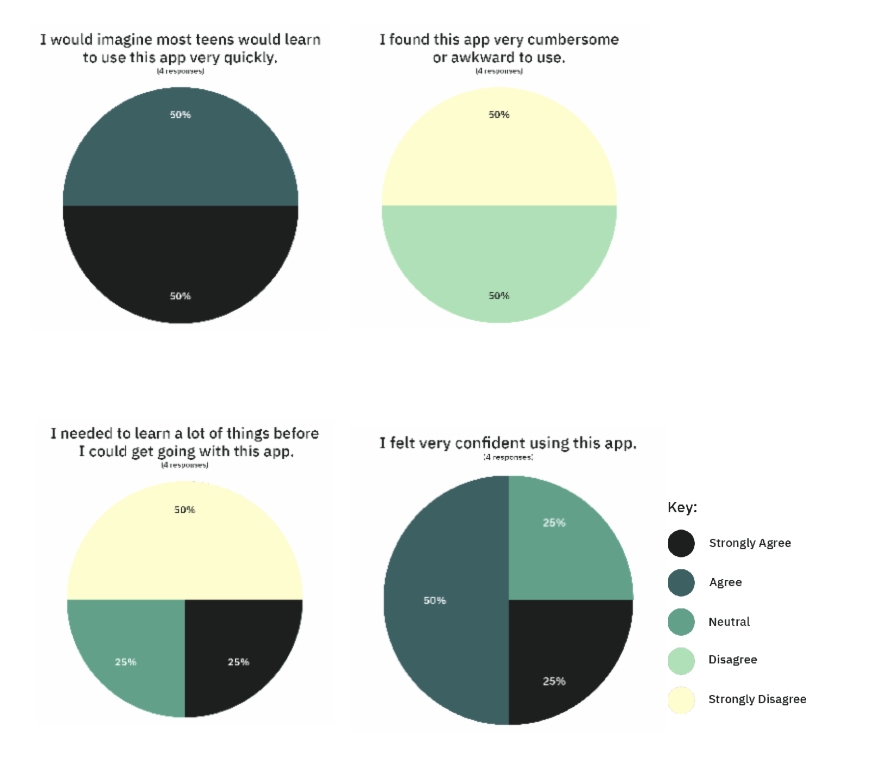
We decided we could give each subject a survey after they finished looking at the prototype. We used Google’s system usability scale questions because they are easy to understand and give us insight into what they thought about the app. We also came up with questions to ask them during the recorded interview for more feedback.
User Process:
User opens BizWiz → Sign up for an account → Enters bank account information → Selects interests → Turns on notifications
User opens BizWiz → Logs into account → Continues Finance 101 → Checks rewards redeems → Checks leaderboard of scores
User opens BizWiz → Logs into account → Checks budget agenda → Checks savings goals
Questions:
Is there anything else that could help enhance your experience?
Is there anything you found difficult to navigate? If so, where and why?
Should certain elements be emphasized more or less than others? If so, which ones?
Would you recommend BizWiz to teens who want to learn more about finance? Why/why not?
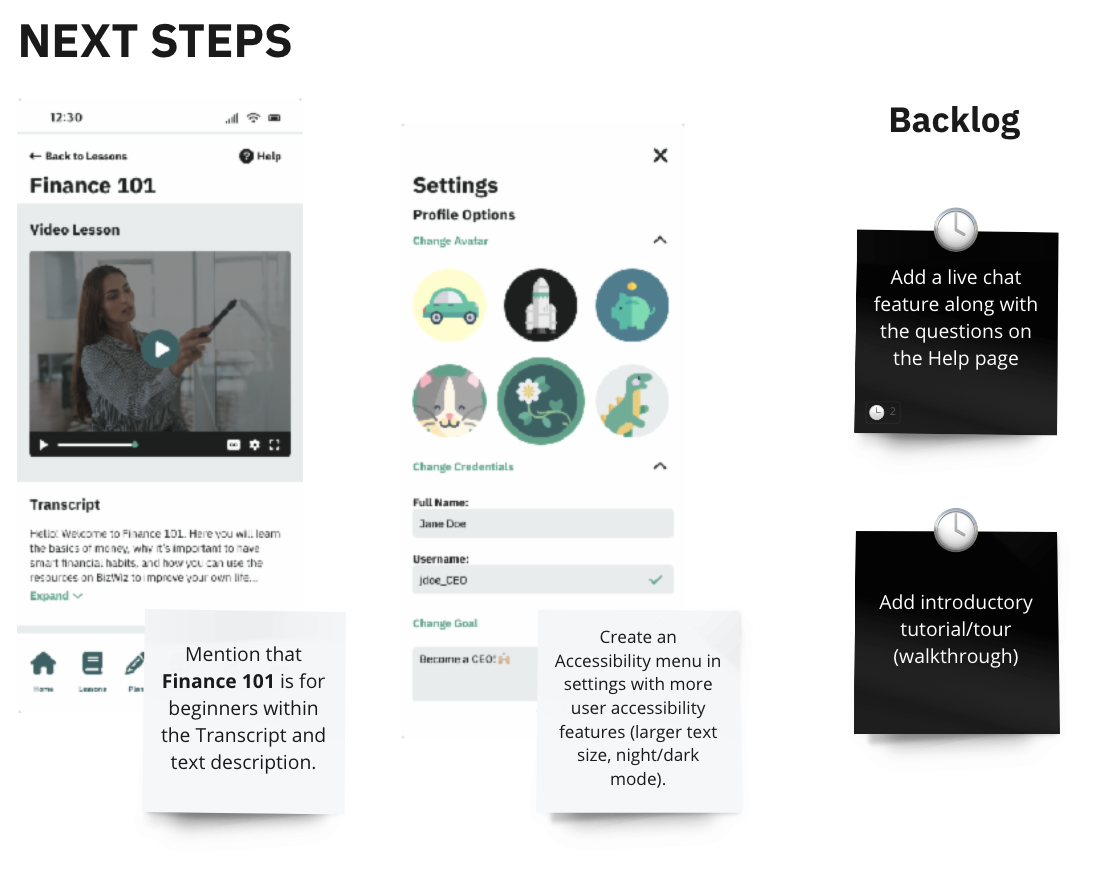
After all four users completed the process, we evaluated the data we received and decided on the next steps to take. The visualizations of our results from the survey helped us see what worked well, as most of the feedback was positive. There were some changes that needed to be made. We added more detail about the beginner lesson to clearly show that it is the first course to learn more about financial literacy overall before starting the other lessons. We also added more options in settings to make the app more accessible. These changes were implemented in the prototype.
We found there were some things that could be changed further down the line because of our short timeframe to complete the case study. These included a walkthrough tutorial at the beginning of the app experience and adding a live chat feature to answer personalized questions on the help page.
Phase 5
Components:
Design Sprint Report
Case Study
The final week of the sprint consisted of reporting and reflecting on the data we received throughout the entire process. We worked to summarize every step of the sprint in our Design Sprint Report and explain the final takeaways from our time working on BizWiz.
reflection
Throughout this Design Sprint process, I learned so much about starting with a problem and seeing a solution through to the end. I had never worked on a sprint and was intimidated by the process to start, but became much more comfortable with the actions that needed to be taken to create BizWiz. I learned new programs, like Miro and Figma, that I can use in the future for other classes and professional opportunities.
Most of the group had never worked on a sprint before and this process was brand new. This proved to be a challenge when we began, especially since we were working with new people on a foreign concept. Throughout the process, we really came together to collaborate and learn from each other to make our vision of BizWiz a reality.
One big takeaway from this process is the need to document everything. Having notes, descriptions, and visuals from each step of the sprint helped us make BizWiz into the prototype we dreamed of.
next steps
In the future, BizWiz could be created into a user-friendly app, then marketed to help teenagers across the U.S. learn more about financial literacy. Social media could be used to help reach the target audience and show them how BizWiz can help them.
The ideas and suggestions from the User Testing data that were not implemented in the prototype because of time or resource constraints could also be added.
conclusion
BizWiz was created to help teenagers improve their lives all together. Once they learn about finances and know how to organize their own money, they will be set up for success in their adult lives. Not many young people think about the importance of financial wellbeing in their lives, and we were able to create a platform that not only explains this significance, but gives them resources to learn. The Design Sprint method worked very well to guide us in creating the app, from the initial brainstorming to the final prototype with implemented changes from our user feedback. BizWiz was made to help teenagers, but it also educated all team members about a process that we can use in future projects.